自定义和样式化您的内容

在本文中
您可以根据自己的品牌、团队和风格来定制 Notion 的外观和感觉。我们内置了一些功能,让您可以自定义任何页面或工作区。无论如何,Notion 都能让您的设计看起来很棒 🎨
目录
-
文本样式
-
Markdown
-
字体与大小
-
颜色
-
页面宽度
-
定制反向链接和评论
-
引用块(Callout blocks)
-
添加引用块(callout)
-
样式化引用块(callout)
-
图标(Icons)
-
封面艺术
文本样式
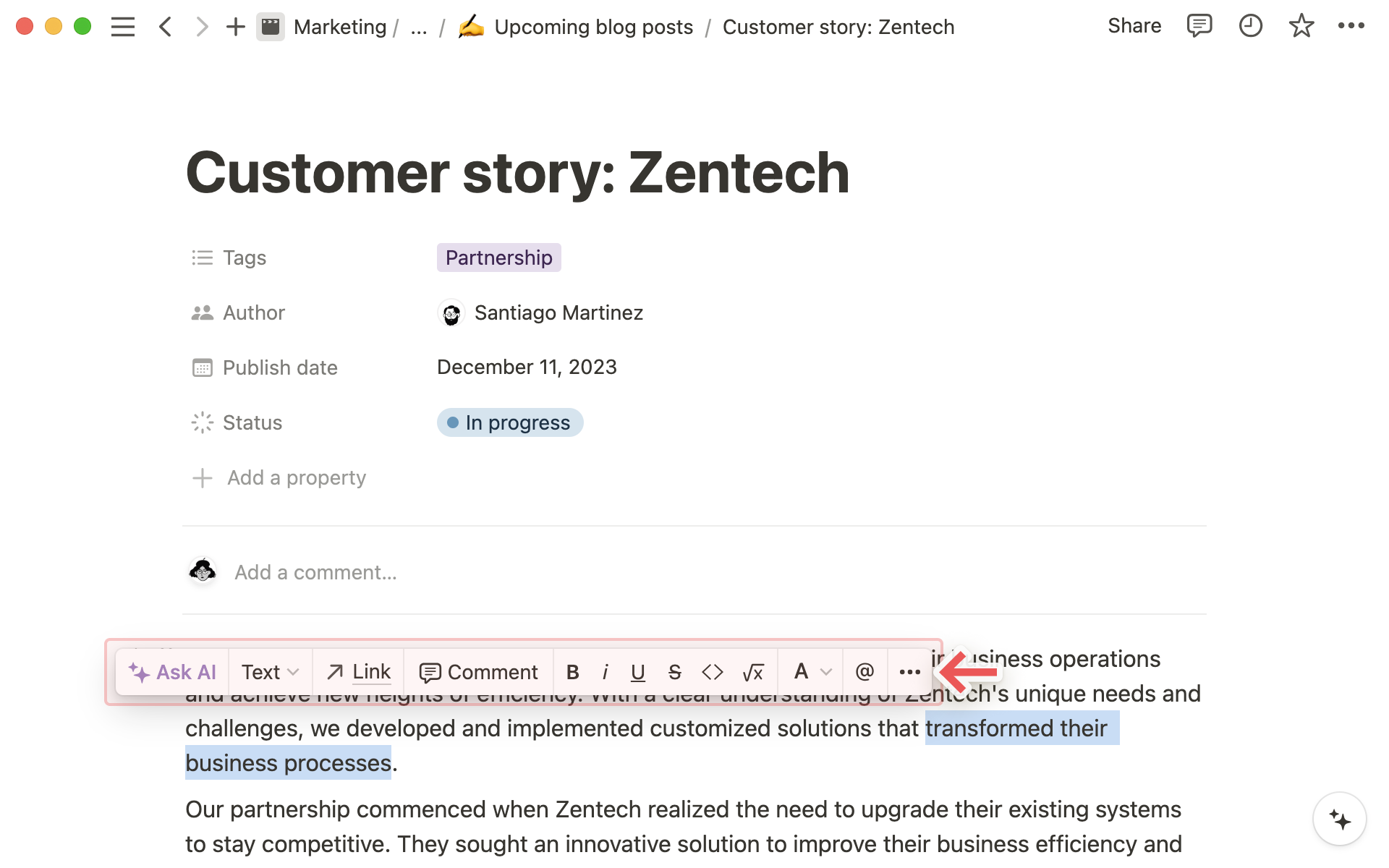
Notion配备了您从任何文字处理软件中期望的所有文本样式功能,并增加了一些额外的功能。高亮显示任何文本以查看此菜单:

当然,所有常用的快捷键都适用,例如使用 cmd/ctrl + B 来设置粗体,使用 cmd/ctrl + shift + S 来添加删除线。但我们还添加了其他几个快捷键:
-
使用
cmd/ctrl+E以内联方式显示代码。 -
使用
cmd/ctrl+shift+M向任意文本添加评论。 -
哦,而且您始终可以使用“@”来提及工作区中的页面或人员。
Markdown
Notion在桌面、Web和移动设备上支持所有Markdown样式。以下是一些快捷方式的简要介绍:
在输入时:
-
在文本两侧输入“”来设置为粗体**。
-
在文本两侧输入“*”来_斜体_化。
-
在文本两侧输入
-
在文本两侧输入“~”来添加删除线。
在任何文本行的开头:
-
输入“*”,“-”或“+”,然后加上一个空格,以创建一个项目列表。
-
输入
[]来创建待办复选框。(中间没有空格。) -
输入“1.”,然后加上一个空格,以创建一个编号列表。
-
输入“#”,然后加上一个空格,以创建H1标题。
-
输入“##”,然后加上一个空格,以创建H2子标题。
-
输入“###”,然后加上一个空格,以创建H3子标题。
-
输入
>, 然后加上一个空格, 以创造可折叠清单.
-输入 " , 然后 加 上一 个 空 格 , 来 创 建 引用 区 块 .
注意: 在此处查找Notion的所有键盘快捷方式的完整列表 here →
字体和大小
- 您可以为您创建的每一页选择三种不同的排版样式,以适应不同的写作心情!只�需点击页面右上角的
•••,然后选择默认、衬线字体或等宽字体。您页面上所有的文字都会相应地改变。
- 同样的菜单中包含了
小字体开关。当你打开它时,页面上的文字会变小。如果你想在一页上放更多内容或者喜欢这种外观,这个功能非常有用。
颜色
通过给文本添加颜色或者高亮来增添一些活力。有很多颜色可供选择,而且有几种应用它们的方式:
- 从与加粗、斜体或评论相同的菜单中为行内文本设置颜色或高亮 — 只需选中任何文本,然后从
A下拉菜单中选择一个颜色:
- 您还可以将整个文本块设置为相同的颜色。最简单的方法是在要写入的颜色名称之后输入方便的斜杠
/,例如/red。
- 您还可以通过在任何位置键入
cmd/ctrl+/,然后输入所需颜色的名称,再按下enter键来更改文本块的颜色。
提示: 反复使用相同的颜色?使用快捷键 cmd/ctrl + shift + H 应用上次使用的颜色。
页面宽度
您可以通过转到 Notion 窗口右上角的 ••• 并切换到“全宽”模式来缩小页面边距并扩大内容区域。

自定义反向链接和评论
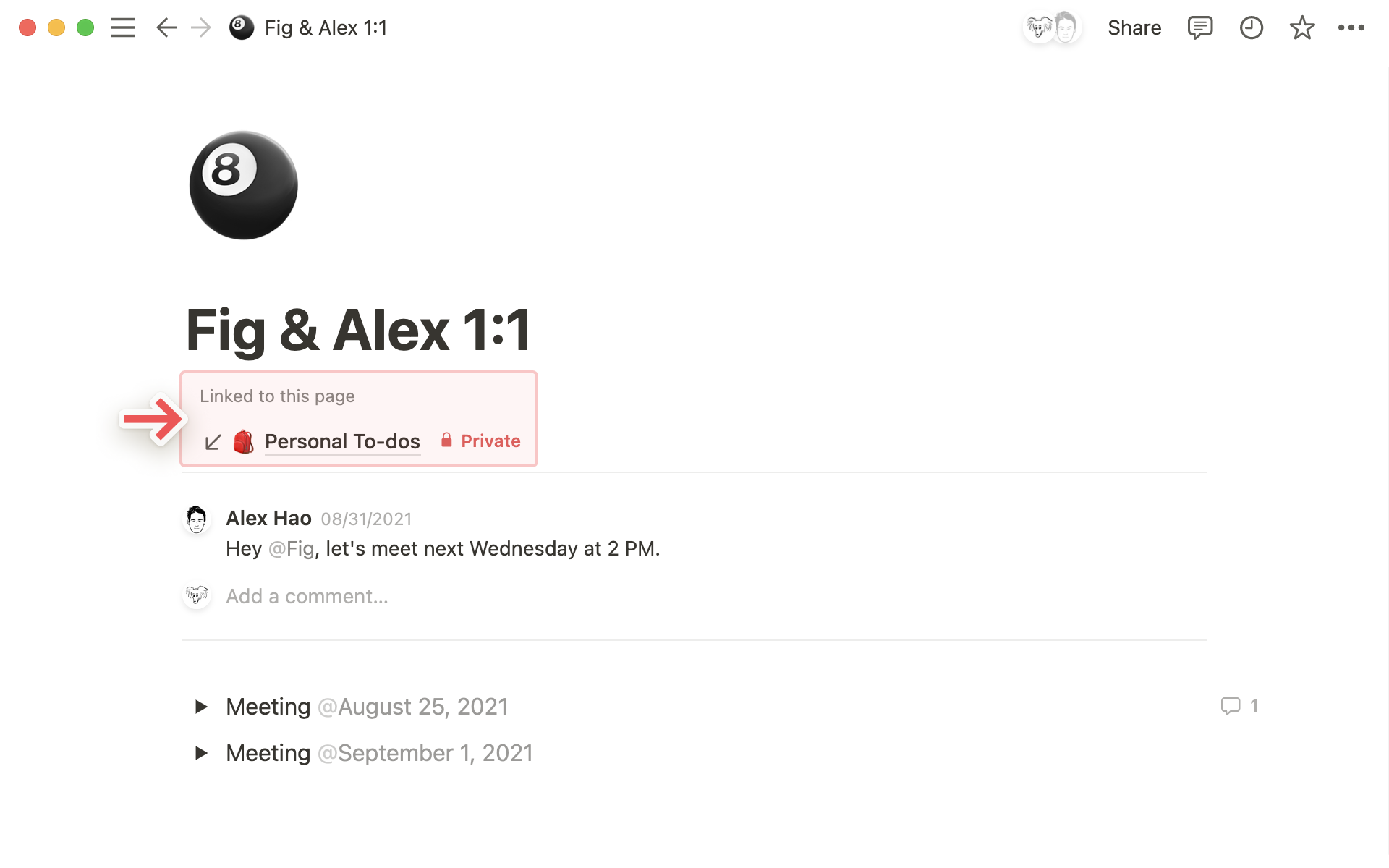
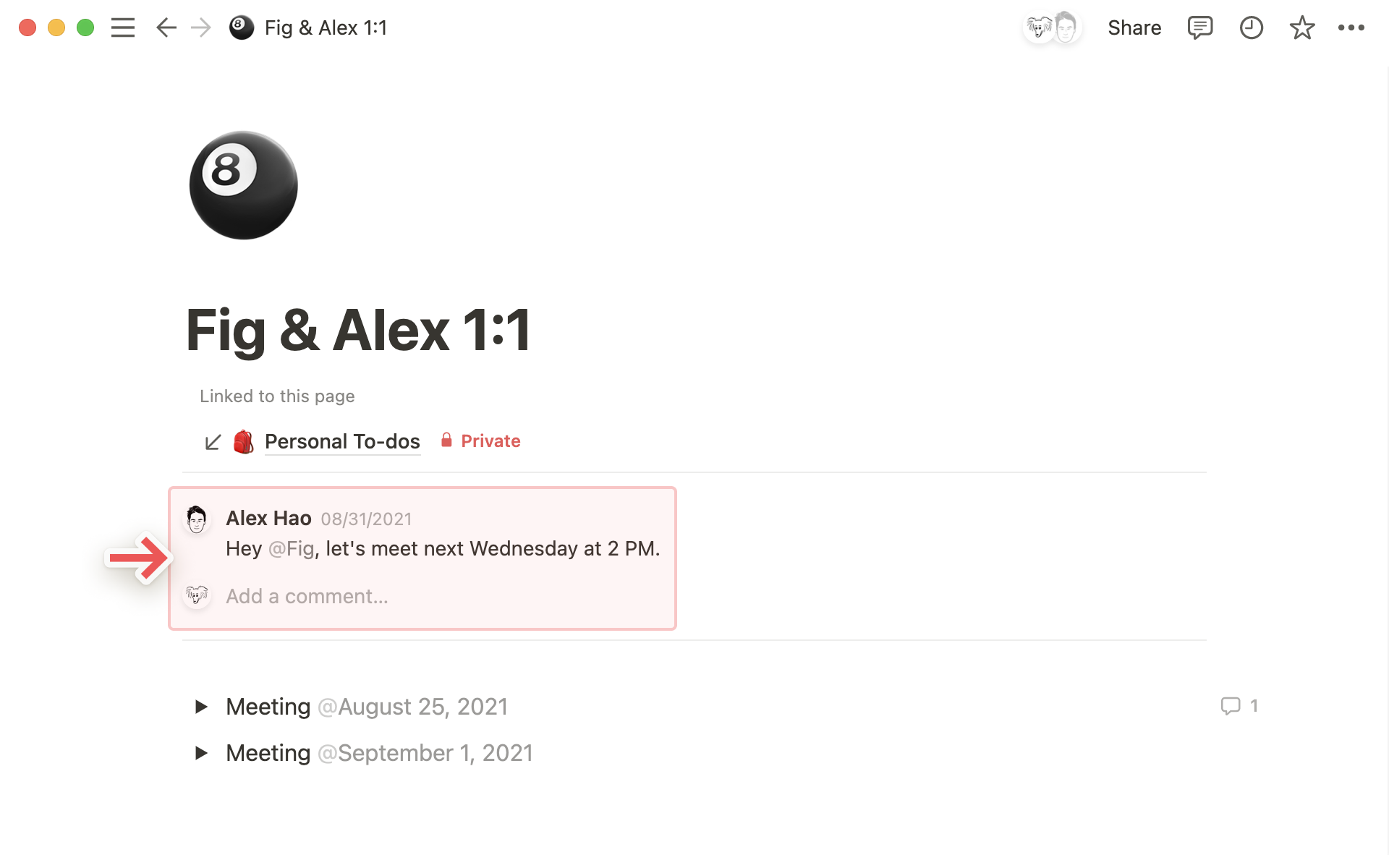
在 Notion 中,每个页面的顶部可以包含两个内容:反向链接和评论。
- 反向链接显示所有链接到当前页面的页面,以便您可以轻松地在它们之间导航。

- 评论可以记录你和队友之间的对话。你可以使用它们来标记彼此、提问、提供反馈等。

与 Notion 中的其他内容一样,您可以自定义这些组件的外观和感觉。要访问这些选项:
-
点击任何 Notion 页面右上角的
•••按钮,然后选择自定义页面。 -
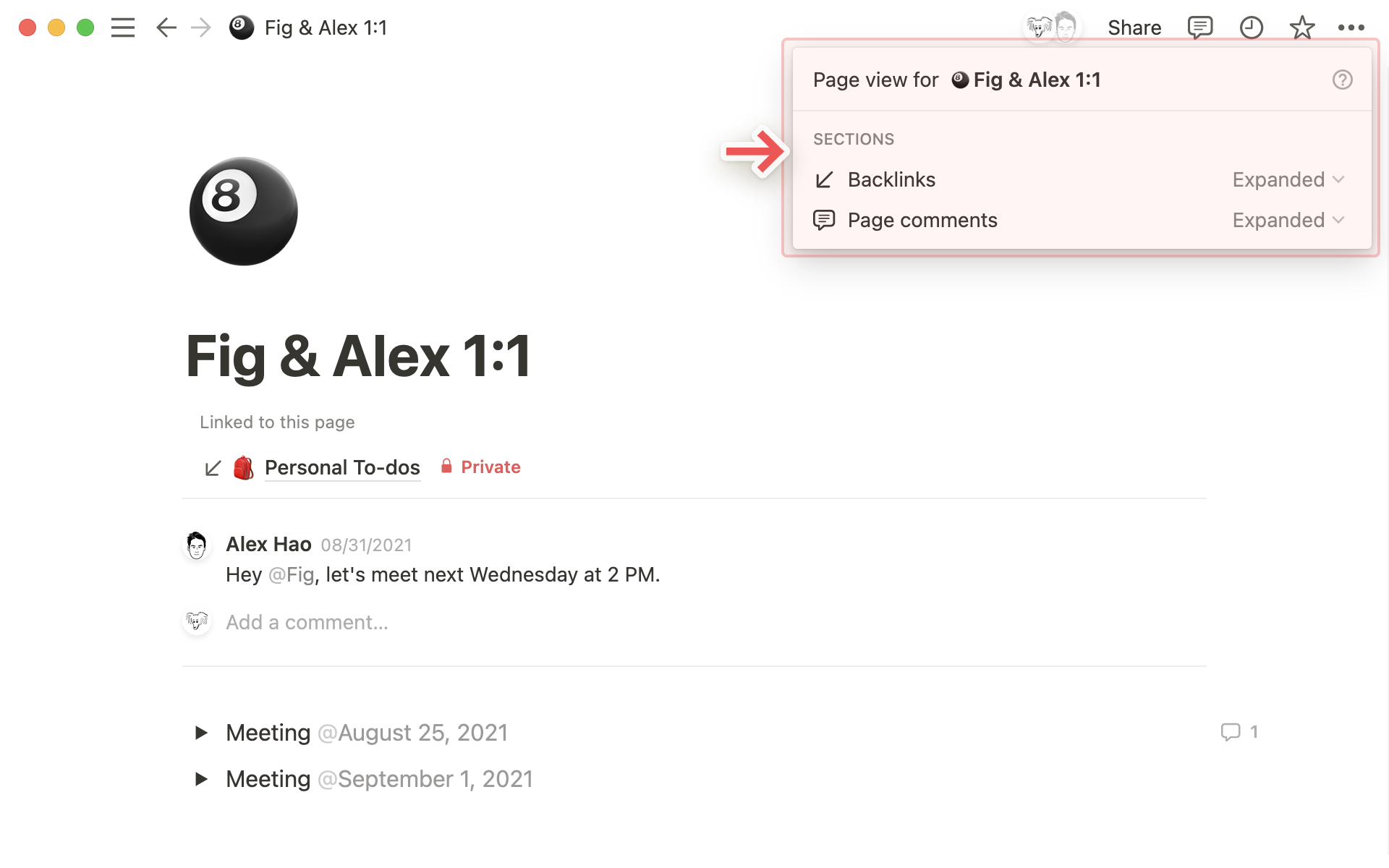
您将看到弹出窗口如下所示:

-
对于反向链接,您可以选择:
-
**展开:**显示所有链接到当前页面的页面列表。
-
**在浮动窗口中显示:**如果您不想看到所有页面,则可以选择仅查看反向链接数量。单击以打开一个弹出窗口显示所有页面。
-
**关闭:**完全隐藏所有反向链接。
-
对于评论,您可以选择显示它们:
-
**展开:**在页面顶部显示完整的对话。
-
**关闭:**隐藏页面上的评论,以获得简约视图。
引用块
引用块非常适合突出特定文本或将其与文档的其他部分区分开来。也许你想添加一个警告、提示等。下面是一个示例:
表情符号和块颜色可以轻松更改为您想要的任何内容。默认值是您上次使用过的设置。
添加一个标注
-
当你将鼠标悬停在新行上时,点击出现在左边栏的
+。滚动选择弹出菜单中的Callout。 -
你也可以输入
/callout并按下enter将其添加到页面中。
- 使用悬停时显示的
⋮⋮图标作为手柄来拖放,包括放入列中,以移动您的标注块。
设计您的标注
-
每个标注块都带有一个图标。点击它以更改为任何您想要的图标。
-
您还可以上传自己的图标图片(理想尺寸为280 x 280像素),或者粘贴链接到您想要使用的图片。
-
点击“随机”按钮,循环浏览随机生成的表情选项,直到找到喜欢的!
-
通过点击悬停时出现在左边的
⋮⋮图标,更改标注块本身(或块内文本)的颜色。 -
选择
Color并从背景颜色菜单中选择以更改整个块的颜色。选择Default将使块变为白色,并带有浅灰色轮廓。
-
为文本选择非黑色颜色会使标注块变为白色,并带有浅灰色轮廓。
-
您还可以使用快捷键
cmd/ctrl+/来更改文本和背景颜色,然后输入您想要的颜色名称。
图标
每个页面,无论是数据库还是其他类型的页面,都可以有自己的图标 — 可以是表情符号或者你上传的图片(比如你的徽标)。它将显示在页面左上角和侧边栏旁边。这有助于使页面易于记忆和查找。
有几种方法可以添加页面图标:
-
将鼠标悬停在任何页面顶部,然后点击“添加图标”。
-
在侧边栏中点击任何一个页面图标。
-
这两种方式都会弹出一个菜单,让您搜索或选择一个表情符号、从计算机上传自己的文件(比如徽标),或者粘贴来自网络上的图片 URL。
-
您也可以点击“随机”按钮,随机浏览直到找到喜欢的表情符号为止!
-
要删��除一个图标,只需点击它并选择“移除”。
-
理想的图标尺寸为 280 x 280 像素。
封面艺术
封面艺术作为一个横幅图像出现在页面的顶部,为任何页面带来一些优雅、色彩和风格(甚至是数据库)。
-
悬停在任何页面的顶部,点击
添加封面。 -
悬停在出现的封面上,选择
更改封面。 -
会弹出一个菜单,其中包含由 Notion 精选的可供选择的画廊。
-
点击
上传来从您的计算机中添加自己的图片,或者点击链接来粘贴网络上某个图片的 URL。 -
您还可以搜索并选择 Unsplash 上超过100万张美丽、可用于商业用途的库存照片之一。
**提示:**您可以将封面页显示为看板或数据库中的卡片图片。点击 属性 → 卡片预览 → 页面封面。
常见问题
我能将全宽设置为默认吗?有没有办法为所有页面设置默认样式?
目前还不能,但很多用户都提出了这个需求!我们会在未来的项目中考虑这一点。
我能让文本居中对齐或右对齐吗?
目前 Notion 没有传统的对齐选项,不幸地是 😕 但你仍然可以实现这个效果。只需拖放一个空行到文本旁边的列即可使其靠右或靠左对齐。
为什么我无法在移动设备上更改文字大小?
此样式选项以及页面宽度只适用于桌面和 Web 版本。
封面图片的理想大小和纵横比是多少?
封面图片根据窗口宽度而变化,因此没有特定的最佳大小。不过,我们建议使用至少 1500 像素宽度的图像。
如何在文本中插入表情符号 🤔?
在您的文本任意位置输入冒号(:),后跟您想要使用的表情符号名称,例如 :fire 表示🔥 或者 :clapping 表示👏
您还可以使用系统的表情符号选择器在 Notion 页面或计算机上的任何其他位置内联插入表情符号!
Mac:ctrl + cmd + 空格
Windows 10:windows键 + . 或者 windows键 + ;